 用户界面(UI)是用户与应用程序或网站交互的点。一个好的 UI 使得用户可以轻松直观地操作和查找所需的信息。用户界面设计原则包括:1. 用户友好性UI 应该便于导航和使用。用户应该能够快速找到他们需要的信息,并且应该能够轻松完成任务。以下是一些使 UI 具有用户友好性的方法:使用清晰简洁的语言: 避免使用技术术语或行话。使用易于理解的语言向用户解释您的应用程序或网站的功能。提供视觉提示: 使用图标、颜色和图形来帮助用户理解 UI。例如,使用绿色勾号图标表示成功的操作,使用红色 X 图标表示错误。确保一致性: 整个应用程序或网站保持 UI 元素的一致性。例如,始终在相同的位置使用相同类型的按钮和菜单。2. 可访问性UI 应该对所有用户都是可访问的,包括残障用户。以下是一些使 UI 可访问的方法:提供替代文本: 为图像和图形提供替代文本,以便屏幕阅读器可以将它们读给视障用户。使用高对比度颜色: 确保文本和背景颜色对比鲜明,以便视力受损的用户可以轻松阅读。提供键盘导航: 允许用户使用键盘浏览 UI,以便行动不便的用户可以使用您的应用程序或网站。3. 美观性UI 应该赏心悦目,但不能以牺牲可用性为代价。以下是一些使 UI 美观的方法:使用有吸引力的字体和颜色: 选择易于阅读且美观的字体和颜色。使用空间: 有效利用空间,确保元素之间有足够的空间。保持简洁: 避免杂乱,只包括に必要な信息和元素。4. 可扩展性UI 应该可扩展,以便在不同设备和屏幕尺寸上正常运行。以下是一些使 UI 可扩展的方法:使用百分比而不是绝对值: 使用百分比而不是绝对值来指定元素的大小和位置。这样,UI 可以根据设备屏幕尺寸进行调整。使用响应式设计: 使用响应式设计来创建响应不同屏幕尺寸和设备的 UI。5. 测试和反馈UI 设计过程中的一个重要步骤是测试和收集反馈。以下是一些测试和收集反馈的方法:进行可用性测试: 让用户尝试使用您的应用程序或网站,并观察他们的行为。您还可以收集反馈,了解他们面临哪些问题。收集用户反馈: 通过调查或反馈表收集用户反馈。您还可以使用分析工具来跟踪用户与您的 UI 的交互情况。通过遵循这些原则,您可以设计出用户友好的、可访问的、美观的、可扩展的和易于测试的 UI。
标签: 便于您导航和查找所需信息 用户界面 应用程序应该具有用户友好的界面
用户界面(UI)是用户与应用程序或网站交互的点。一个好的 UI 使得用户可以轻松直观地操作和查找所需的信息。用户界面设计原则包括:1. 用户友好性UI 应该便于导航和使用。用户应该能够快速找到他们需要的信息,并且应该能够轻松完成任务。以下是一些使 UI 具有用户友好性的方法:使用清晰简洁的语言: 避免使用技术术语或行话。使用易于理解的语言向用户解释您的应用程序或网站的功能。提供视觉提示: 使用图标、颜色和图形来帮助用户理解 UI。例如,使用绿色勾号图标表示成功的操作,使用红色 X 图标表示错误。确保一致性: 整个应用程序或网站保持 UI 元素的一致性。例如,始终在相同的位置使用相同类型的按钮和菜单。2. 可访问性UI 应该对所有用户都是可访问的,包括残障用户。以下是一些使 UI 可访问的方法:提供替代文本: 为图像和图形提供替代文本,以便屏幕阅读器可以将它们读给视障用户。使用高对比度颜色: 确保文本和背景颜色对比鲜明,以便视力受损的用户可以轻松阅读。提供键盘导航: 允许用户使用键盘浏览 UI,以便行动不便的用户可以使用您的应用程序或网站。3. 美观性UI 应该赏心悦目,但不能以牺牲可用性为代价。以下是一些使 UI 美观的方法:使用有吸引力的字体和颜色: 选择易于阅读且美观的字体和颜色。使用空间: 有效利用空间,确保元素之间有足够的空间。保持简洁: 避免杂乱,只包括に必要な信息和元素。4. 可扩展性UI 应该可扩展,以便在不同设备和屏幕尺寸上正常运行。以下是一些使 UI 可扩展的方法:使用百分比而不是绝对值: 使用百分比而不是绝对值来指定元素的大小和位置。这样,UI 可以根据设备屏幕尺寸进行调整。使用响应式设计: 使用响应式设计来创建响应不同屏幕尺寸和设备的 UI。5. 测试和反馈UI 设计过程中的一个重要步骤是测试和收集反馈。以下是一些测试和收集反馈的方法:进行可用性测试: 让用户尝试使用您的应用程序或网站,并观察他们的行为。您还可以收集反馈,了解他们面临哪些问题。收集用户反馈: 通过调查或反馈表收集用户反馈。您还可以使用分析工具来跟踪用户与您的 UI 的交互情况。通过遵循这些原则,您可以设计出用户友好的、可访问的、美观的、可扩展的和易于测试的 UI。
标签: 便于您导航和查找所需信息 用户界面 应用程序应该具有用户友好的界面
直播频道:

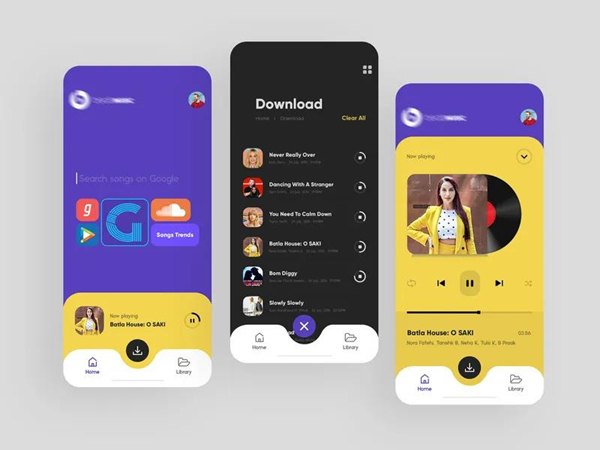
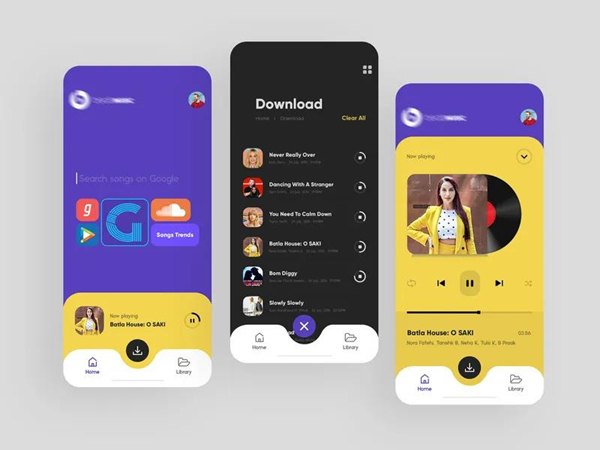
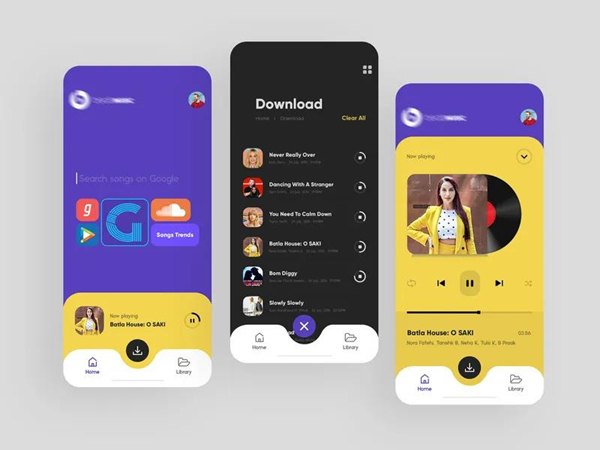
用户界面:应用程序应该具有用户友好的界面,便于您导航和查找所需信息。
用户界面,UI,是用户与应用程序或网站交互的点,一个好的UI使得用户可以轻松直观地操作和查找所需的信息,用户界面设计原则包括,1.用户友好性UI应该便于导航和使用,用户应该能够快速找到他们需要的信息,并且应该能够轻松完成任务,以下是一些使UI具有用户友好性的方法,使用清晰简洁的语言,避免使用技术术语或行话,使用易于理解的语言向用户解释...。
2024-06-30 05:36:53

新闻介绍
 用户界面(UI)是用户与应用程序或网站交互的点。一个好的 UI 使得用户可以轻松直观地操作和查找所需的信息。用户界面设计原则包括:1. 用户友好性UI 应该便于导航和使用。用户应该能够快速找到他们需要的信息,并且应该能够轻松完成任务。以下是一些使 UI 具有用户友好性的方法:使用清晰简洁的语言: 避免使用技术术语或行话。使用易于理解的语言向用户解释您的应用程序或网站的功能。提供视觉提示: 使用图标、颜色和图形来帮助用户理解 UI。例如,使用绿色勾号图标表示成功的操作,使用红色 X 图标表示错误。确保一致性: 整个应用程序或网站保持 UI 元素的一致性。例如,始终在相同的位置使用相同类型的按钮和菜单。2. 可访问性UI 应该对所有用户都是可访问的,包括残障用户。以下是一些使 UI 可访问的方法:提供替代文本: 为图像和图形提供替代文本,以便屏幕阅读器可以将它们读给视障用户。使用高对比度颜色: 确保文本和背景颜色对比鲜明,以便视力受损的用户可以轻松阅读。提供键盘导航: 允许用户使用键盘浏览 UI,以便行动不便的用户可以使用您的应用程序或网站。3. 美观性UI 应该赏心悦目,但不能以牺牲可用性为代价。以下是一些使 UI 美观的方法:使用有吸引力的字体和颜色: 选择易于阅读且美观的字体和颜色。使用空间: 有效利用空间,确保元素之间有足够的空间。保持简洁: 避免杂乱,只包括に必要な信息和元素。4. 可扩展性UI 应该可扩展,以便在不同设备和屏幕尺寸上正常运行。以下是一些使 UI 可扩展的方法:使用百分比而不是绝对值: 使用百分比而不是绝对值来指定元素的大小和位置。这样,UI 可以根据设备屏幕尺寸进行调整。使用响应式设计: 使用响应式设计来创建响应不同屏幕尺寸和设备的 UI。5. 测试和反馈UI 设计过程中的一个重要步骤是测试和收集反馈。以下是一些测试和收集反馈的方法:进行可用性测试: 让用户尝试使用您的应用程序或网站,并观察他们的行为。您还可以收集反馈,了解他们面临哪些问题。收集用户反馈: 通过调查或反馈表收集用户反馈。您还可以使用分析工具来跟踪用户与您的 UI 的交互情况。通过遵循这些原则,您可以设计出用户友好的、可访问的、美观的、可扩展的和易于测试的 UI。
标签: 便于您导航和查找所需信息 用户界面 应用程序应该具有用户友好的界面
用户界面(UI)是用户与应用程序或网站交互的点。一个好的 UI 使得用户可以轻松直观地操作和查找所需的信息。用户界面设计原则包括:1. 用户友好性UI 应该便于导航和使用。用户应该能够快速找到他们需要的信息,并且应该能够轻松完成任务。以下是一些使 UI 具有用户友好性的方法:使用清晰简洁的语言: 避免使用技术术语或行话。使用易于理解的语言向用户解释您的应用程序或网站的功能。提供视觉提示: 使用图标、颜色和图形来帮助用户理解 UI。例如,使用绿色勾号图标表示成功的操作,使用红色 X 图标表示错误。确保一致性: 整个应用程序或网站保持 UI 元素的一致性。例如,始终在相同的位置使用相同类型的按钮和菜单。2. 可访问性UI 应该对所有用户都是可访问的,包括残障用户。以下是一些使 UI 可访问的方法:提供替代文本: 为图像和图形提供替代文本,以便屏幕阅读器可以将它们读给视障用户。使用高对比度颜色: 确保文本和背景颜色对比鲜明,以便视力受损的用户可以轻松阅读。提供键盘导航: 允许用户使用键盘浏览 UI,以便行动不便的用户可以使用您的应用程序或网站。3. 美观性UI 应该赏心悦目,但不能以牺牲可用性为代价。以下是一些使 UI 美观的方法:使用有吸引力的字体和颜色: 选择易于阅读且美观的字体和颜色。使用空间: 有效利用空间,确保元素之间有足够的空间。保持简洁: 避免杂乱,只包括に必要な信息和元素。4. 可扩展性UI 应该可扩展,以便在不同设备和屏幕尺寸上正常运行。以下是一些使 UI 可扩展的方法:使用百分比而不是绝对值: 使用百分比而不是绝对值来指定元素的大小和位置。这样,UI 可以根据设备屏幕尺寸进行调整。使用响应式设计: 使用响应式设计来创建响应不同屏幕尺寸和设备的 UI。5. 测试和反馈UI 设计过程中的一个重要步骤是测试和收集反馈。以下是一些测试和收集反馈的方法:进行可用性测试: 让用户尝试使用您的应用程序或网站,并观察他们的行为。您还可以收集反馈,了解他们面临哪些问题。收集用户反馈: 通过调查或反馈表收集用户反馈。您还可以使用分析工具来跟踪用户与您的 UI 的交互情况。通过遵循这些原则,您可以设计出用户友好的、可访问的、美观的、可扩展的和易于测试的 UI。
标签: 便于您导航和查找所需信息 用户界面 应用程序应该具有用户友好的界面





